이번 포스팅을 따라 하기 위해서는 이전 포스팅을 반드시 보고 오셔야 합니다.
워드프레스 무료로 사용하기 - InfinityFree 소개
블로그를 운영하시는 분들이나 이제 블로그를 하시고자 하시는 분들은 요즘 워드프레스 얘기가 많이 나오고 있습니다. 워드프레스라는게 어떤 것인지 무료로 사용해 볼 수 있는 InfinityFree를 소
income-pocketmoney.tistory.com
워드프레스 무료로 사용하기 (2) - 계정 및 도메인 생성, 인증서 생성
오늘은 InfinityFree에서 계정 및 무료 도메인 그리고 인증서를 생성해 보겠습니다. 1. 계정 및 도메인 생성 위 사진의 Create Account을 클릭하면 아래와 같은 창이 나옵니다. 'Custome Domain'은 본인이 구
income-pocketmoney.tistory.com
워드프레스 무료로 사용하기 (3) - 워드프레스 설치
지금까지의 작업은 워드프레스를 사용하기 위한 기본작업이었다면 이번에는 드디어 워드프레스 설치하는 방법을 알아보겠습니다. 워드프레스 설치하기 전에 아래 포스팅을 반드시 읽고 오셔
income-pocketmoney.tistory.com
1. 워드프레스 기본 설정
이전 포스팅에서 설치 완료 시 알려줬던 워드프레스 관리자 페이지로 접속합니다.

설정했던 id와 paswword 입력 후 로그인 하시면 아래와 같이 워드프레스 관리자 화면이 보입니다.

이곳에서 워드프레스의 강력한 기능인 테마, 플러그인, 블로그 설정등 모든 것을 할 수 있습니다. 단, 이곳에서 설정을 잘못할 경우 블로그가 정상적으로 동작하지 않을 수도 있으니 조심하셔야 합니다.
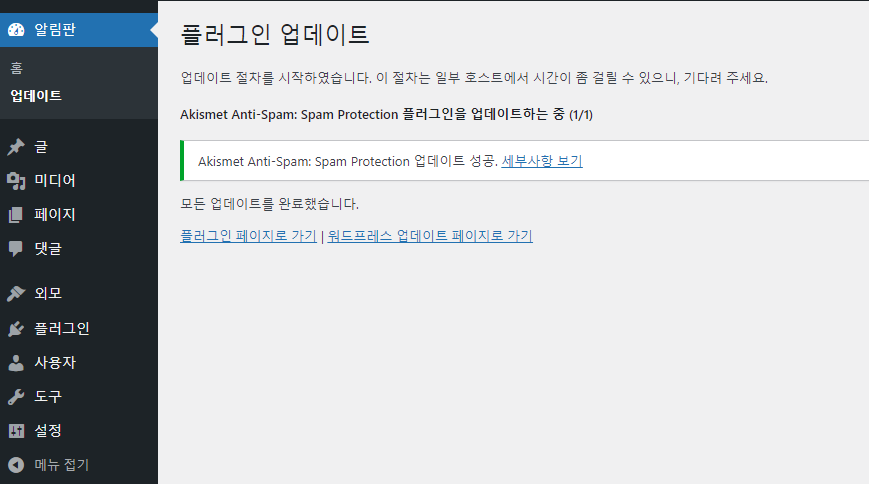
우선 업데이트에 알람이 표시되는데 들어가 보겠습니다.

보안을 위해 기본적으로 설치 된 플러그인에 업데이트가 있다고 하네요. 고민하지 말고 플러그인 업데이트를 해줍니다.
워드프레스에서는 이렇게 관리자 화면에서 테마 및 플러그인에 대해서 한 번에 업데이트가 가능합니다.

가장 먼저 해줄일은 HTTPS를 적용하는 일입니다. 요즘은 거의 모든 브라우저에서 보안상의 이유로 HTTPS 접속을 기본으로 하기 때문입니다.
HTTP로 접속 시에는 모든 데이터가 우리가 읽을 수 있는 형태로 전송이 되고 HTTPS는 이를 암호화하여 혹시 중간에서 데이터를 누군가 가로채도 읽을 수가 없습니다.
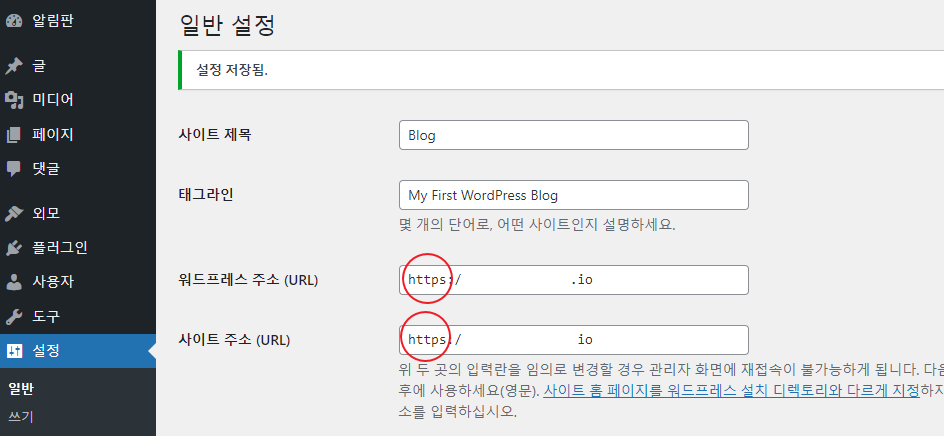
왼쪽 메뉴의 설정을 클릭합니다.

주소 부분의 http를 모두 https로 변경해 줍니다.

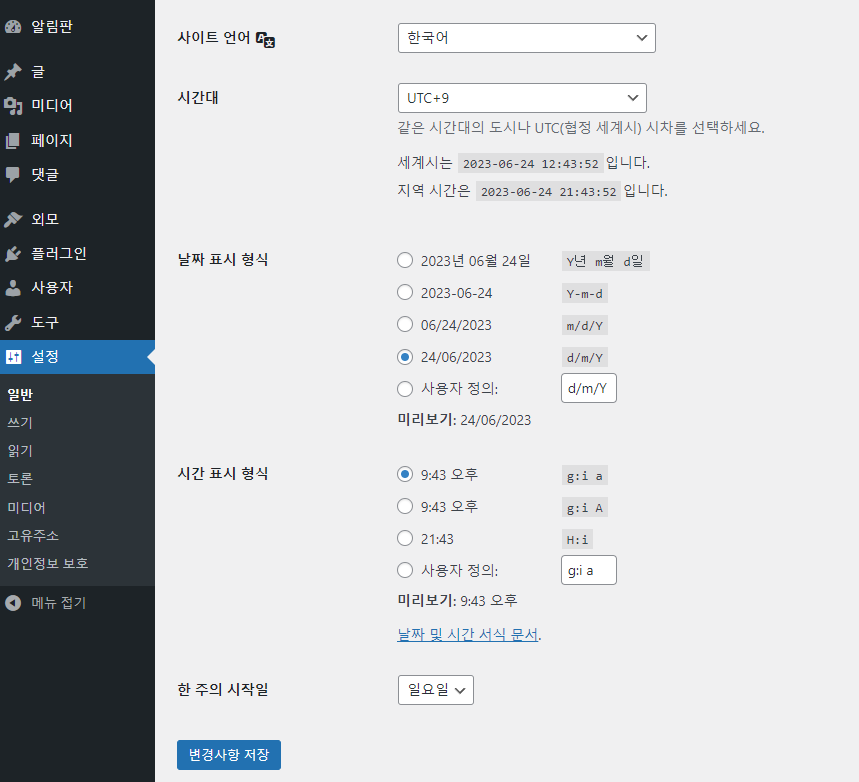
시간대를 UTC+9로 변경해주고 날짜 표시 형식을 변경하고 한 주의 시작일을 변경합니다.
날짜 표시 형식이나 시간 표시 형식의 경우 본인이 좋은 것으로 선택하셔도 됩니다.

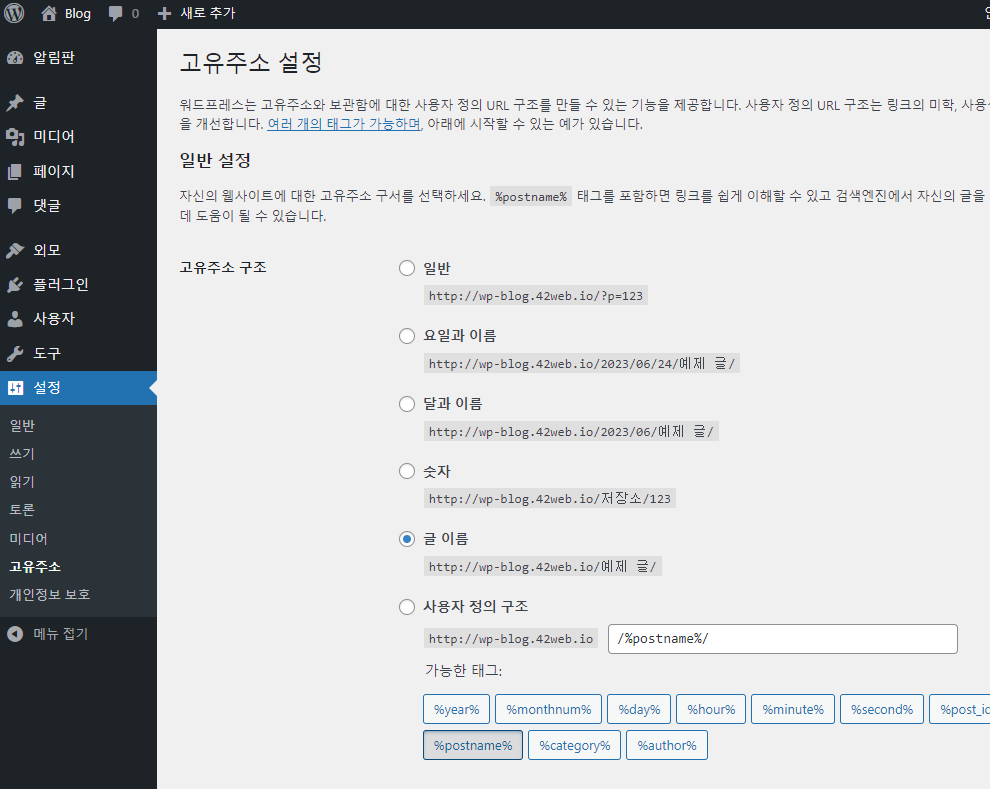
다음으로는 설정의 고유주소를 클릭하여 고유주소 구조를 위와 같이 변경합니다.
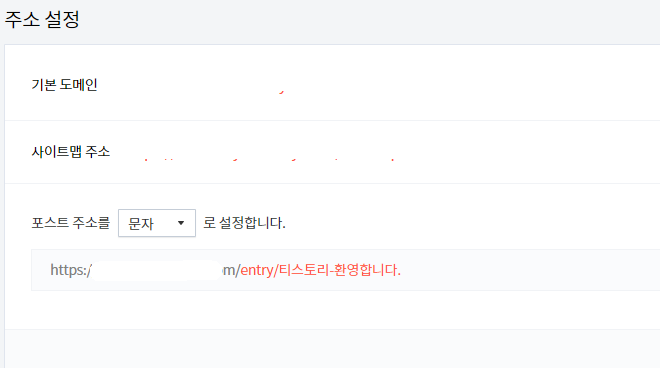
티스토리 블로그 설정의 주소 설정과 동일한 내용입니다.

2. 워드프레스 테마 설치
저는 사실 워드프레스 전문가가 아닙니다.
오히려 여러분과 같은 초보이며 수익형블로그를 위해서 워드프레스라는 걸 해보고 싶었고 요즘 많이들 광고하는 Cloudway를 처음부터 돈 내고 사용하고 싶지 않아 무료 워드프레스를 찾아본 사람일 뿐입니다.
워드프레스 테마를 설치하기 위해서 테마 설치 페이지를 갔는데 어마어마하게 많은 테마가 있습니다.



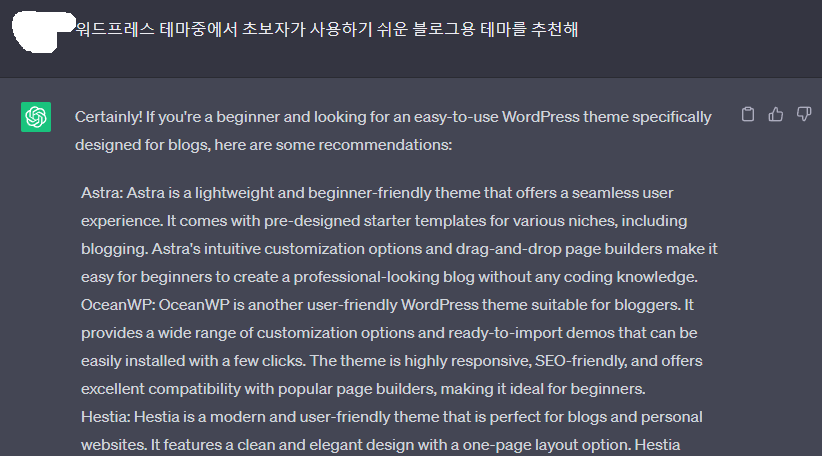
여기서 블로그형 테마를 검색해야 하는데 잘 몰라서 ChatGPT에게 물어봤습니다.

Astra, OceanWP, Hestia 라는것들을 추천해 주는데 저는 Astra로 설치해 보겠습니다.


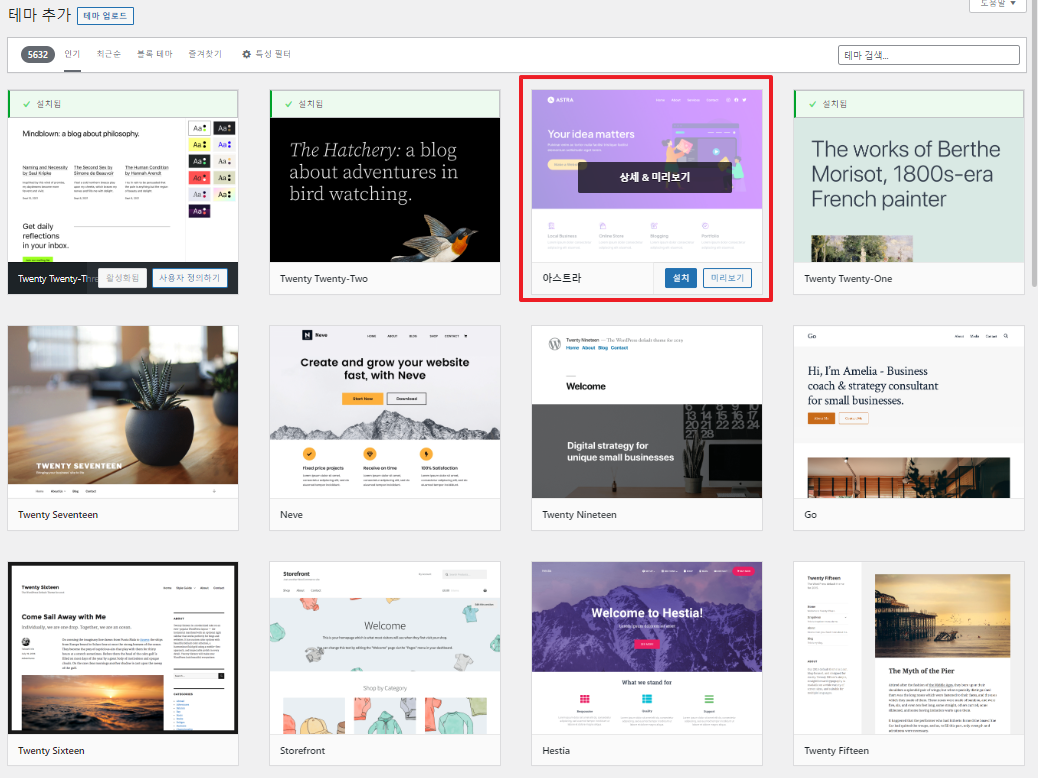
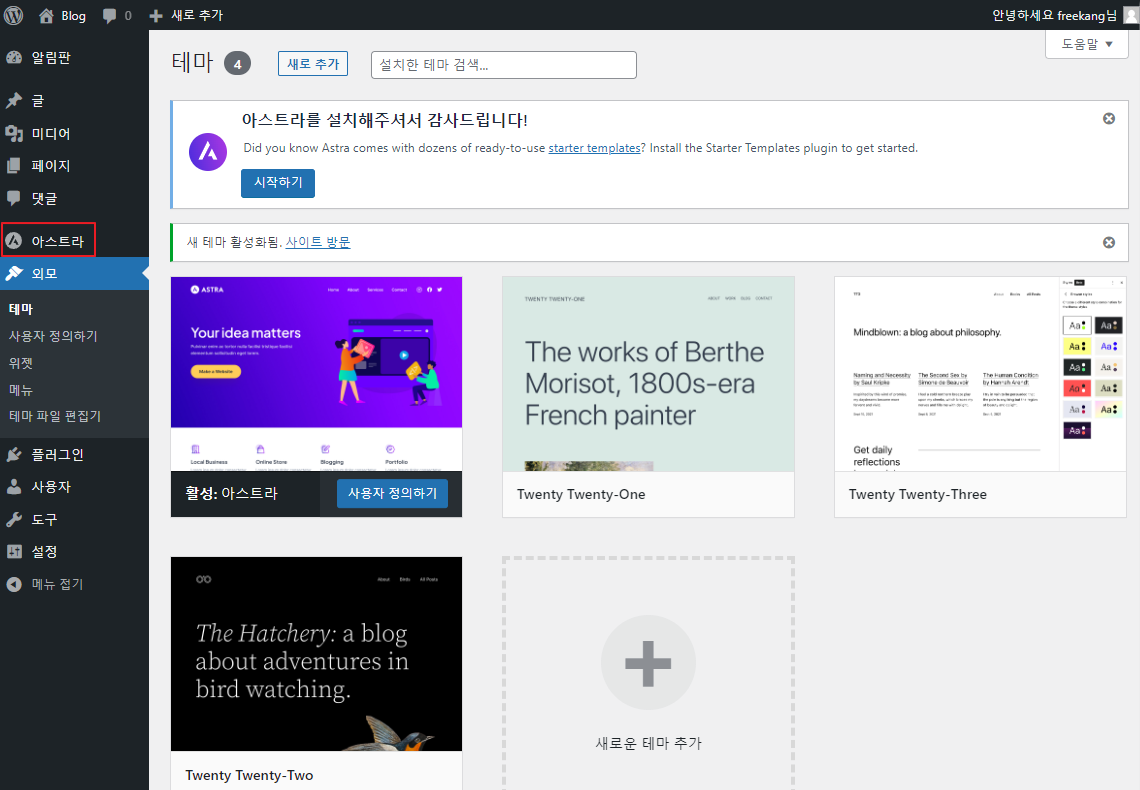
ChatGPT가 알려준 아스트라를 설치해 줍니다.

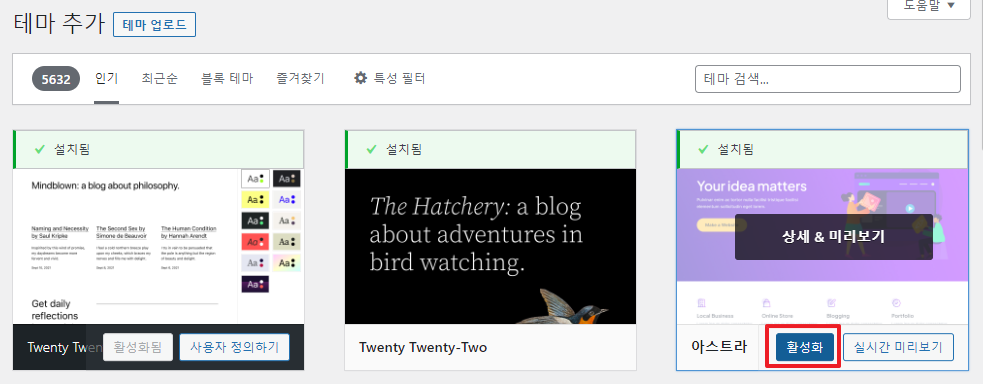
테마 설치 후에는 활성화 버튼을 클릭해야지만 워드프레스에 적용이 됩니다.
테마 적용 후에는 왼쪽 메뉴에 아스트라라는 메뉴가 생겼습니다. 상단의 시작하기를 클릭합니다.
앞으로 아스타 설정 관련된 내용은 이곳에서 모두 컨트롤 할 수 있습니다.

3. 블로그 글 쓰기
왼쪽 메뉴에서 보면 여러가지가 있는데 포스팅을 위해서 사용하는 메뉴는 글이라는 메뉴입니다.
미디어는 이미지 업로드시 사용하는 메뉴인데 우리는 미리 이미지들을 올려놓고 선택하는 것이 아니라 그때 그때 사용하기 때문에 사용하지 않습니다.
페이지는 우리가 흔히 알고 있는 홈페이지를 말합니다.
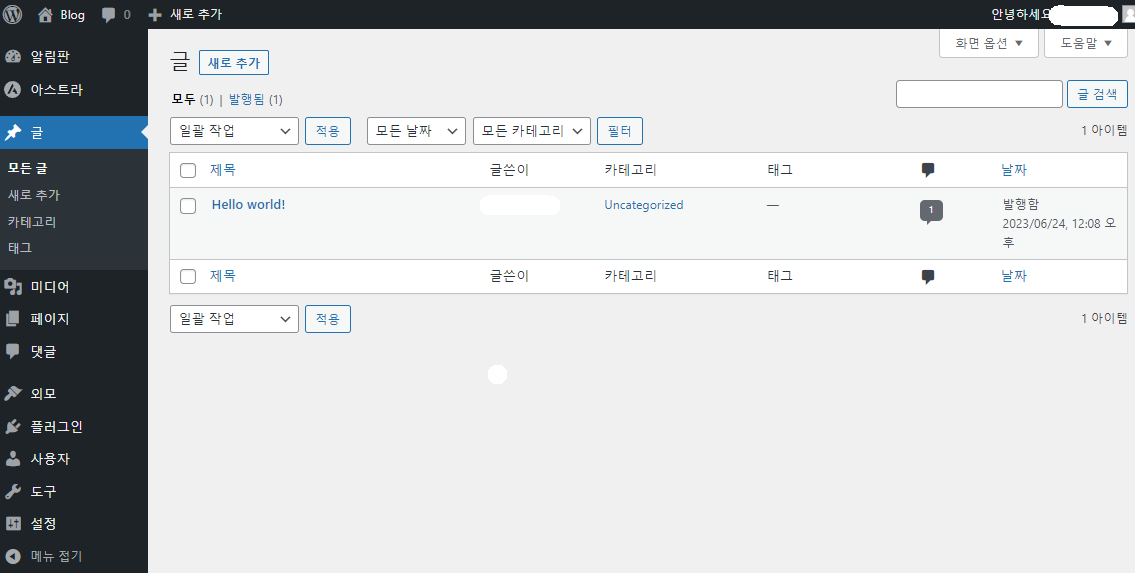
우선 글 메뉴를 클릭하면 아래와 같이 미리 작성된 샘플 글이 하나 있습니다.

'Hello world!'위에 마우스를 올려놓으면 나오는 메뉴중에서 보기를 클릭합니다.

이렇게 샘플이 나오는데 모두 삭제하시고 우리가 블로그 작성하는 방식으로 글을 쓰시면 됩니다.
부담없이 테마도 여러가지 설치해보시고 플러그인도 설치해 보시기 바랍니다.
아래는 제가 워드프레스 설치하고 티스토리 블로그처럼 꾸며 본 블로그 입니다.
'IT 이모저모' 카테고리의 다른 글
| 서로 다른 브라우저간(크롬, 엣지, 파이오폭스 등) 북마크 동기화 방법 (1) | 2023.08.21 |
|---|---|
| 워드프레스 무료로 사용하기 (3) - 워드프레스 설치 (0) | 2023.06.24 |
| 워드프레스 무료로 사용하기 (2) - 계정 및 도메인 생성, 인증서 생성 (0) | 2023.06.21 |
| 워드프레스 무료로 사용하기 - InfinityFree 소개 (0) | 2023.06.21 |





댓글